Trong môi trường kinh doanh trực tuyến ngày càng cạnh tranh, việc có một trang web ấn tượng không chỉ tạo dựng uy tín mà còn giúp tạo nên trải nghiệm thú vị cho khách hàng. Đó là lý do tại sao việc lựa chọn một theme WordPress mạnh mẽ và dễ sử dụng như Flatsome có thể là bước đầu tiên quan trọng trên con đường thành công của bạn. Bài viết dưới đây sẽ hướng dẫn sử dụng theme Flatsome từ A – Z để bạn dễ dàng sử dụng.
Sử dụng Theme Option
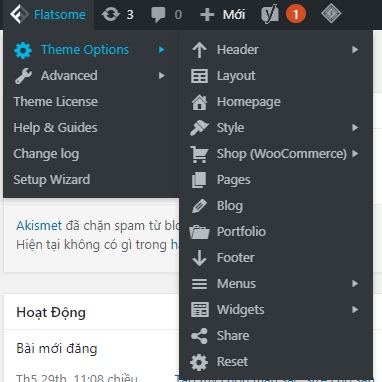
Phần “Theme Options” của Flatsome là nơi bạn có thể thay đổi tùy chọn giao diện của toàn bộ trang web. Để truy cập:
- Nhấn vào “Flatsome và chọn “Theme Options”
- Hoặc truy cập vào trang quản trị WordPress, nhấn vào “ Appearance” và chọn “Customize”.
Tại đây, bạn có thể dễ dàng thay đổi cài đặt chung, thiết lập trang chủ, cài đặt sản phẩm và nhiều tùy chọn khác. Các tùy chọn phổ biến bao gồm:
- Header – Đầu trang: Top bar, bottom menu, main menu, sticky menu, logo, số điện thoại, giỏ hàng, banner,…
- Footer – Chân trang: Các cột cuối trang, các khối nội dung, thông tin bản quyền,…
- Shop: Chỉnh sửa những thông tin nằm trong trang sản phẩm, bố cục của trang danh mục sản phẩm,….
- Blog: Chỉnh sửa ngày giờ, layout và những tùy chỉnh liên quan khác.
- Style: Tùy chỉnh về màu sắc, tùy biến CSS, font chữ,…

Chỉnh Sửa Widget Trong Theme Flatsome
Một trong những yếu tố quan trọng trong việc tạo layout của trang web là việc tùy chỉnh các widget. Flatsome cho phép bạn làm điều này một cách dễ dàng:
- Trong Trang quản trị WordPress, di chuột qua “Giao diện” và chọn “Widgets”.
- Tại đây, bạn có thể kéo các widget vào vùng cần thiết, ví dụ như Sidebar, Footer, v.v.
Dễ dàng tạo nên một layout hấp dẫn và phù hợp với nhu cầu của bạn thông qua việc chỉnh sửa widget.
Tùy Chọn Màu Sắc: Tạo Sự Đồng Nhất Và Ấn Tượng
Flatsome cho phép bạn tùy chỉnh màu sắc của giao diện theo ý muốn như: màu chủ đạo, màu sắc chung của văn bản, đường link.
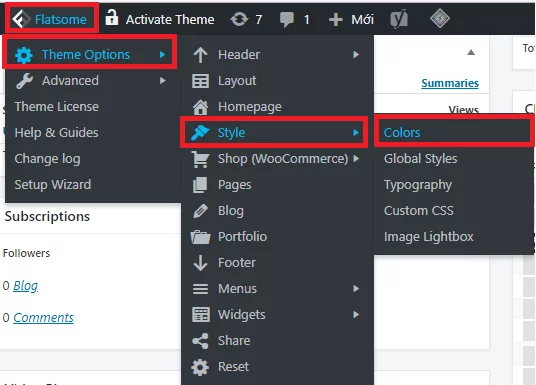
- Trong “Theme Options”, chọn “Style” và sau đó chọn “ Color”
Tại đây, bạn có thể thay đổi màu nền, màu chữ, và màu sắc khác cho các phần khác nhau của trang web. Sự đồng nhất màu sắc sẽ tạo nên một trải nghiệm thú vị và chuyên nghiệp cho khách hàng của bạn.

Tùy Biến CSS
Khi theme không có tính năng tùy chính, bạn sẽ cần dùng CSS để tùy biến màu sắc, giao diện cho website. Tất nhiên, bạn sẽ cần kiến thức lập trình CSS để sử dụng tính năng này. Nếu bạn muốn tùy chỉnh CSS riêng cho giao diện, Flatsome cung cấp tính năng này:
- Trong “Theme Options”, chọn “Advanced”.
- Bạn có thể nhập mã CSS của bạn vào phần “Custom CSS”.
Tùy biến CSS giúp bạn tạo nên các hiệu ứng độc đáo và tạo phong cách riêng cho trang web của mình.
Chỉnh Sửa Header
Header của trang web chính là điểm đầu tiên mà khách hàng thấy khi truy cập vào. Flatsome cho phép bạn tạo một header độc đáo cho trang web của bạn:
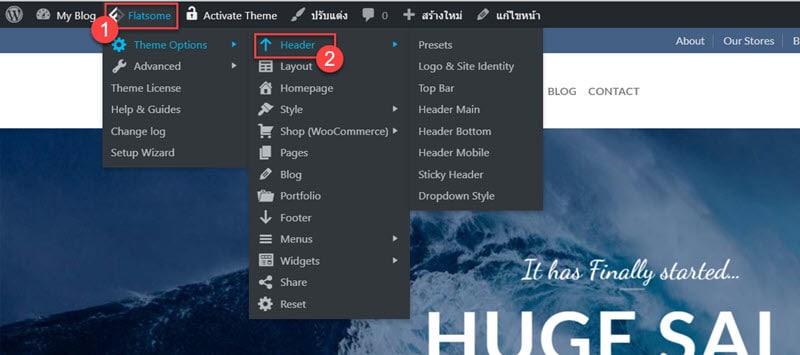
- Trong “Theme Options”, chọn “Header”.
Tại đây, bạn có thể thay đổi loại header, tùy chỉnh logo, menu và các phần khác, việc tạo nên một header ấn tượng và phản ánh thương hiệu của bạn để thu hút khách hàng.

Chỉnh Sửa Footer
Footer là vị trí cuối cùng mà người dùng thấy trước khi rời khỏi trang web. Flatsome cho phép bạn tùy chỉnh footer để hiển thị thông tin liên hệ, liên kết xã hội và nhiều hơn nữa:
- Trong “Theme Options”, chọn “Footer”.
Trong theme Flatsome sẽ cung cấp 2 kiểu trình bày Footer bằng cách sử dụng Widget và Block, cụ thể:
- Footer tạo từ Widget: Người dùng truy cập vào Giao diện và chọn Widget. Sau đó, lựa chọn tab Footer 1 hoặc Footer 2 để chỉnh sửa các cột Footer.
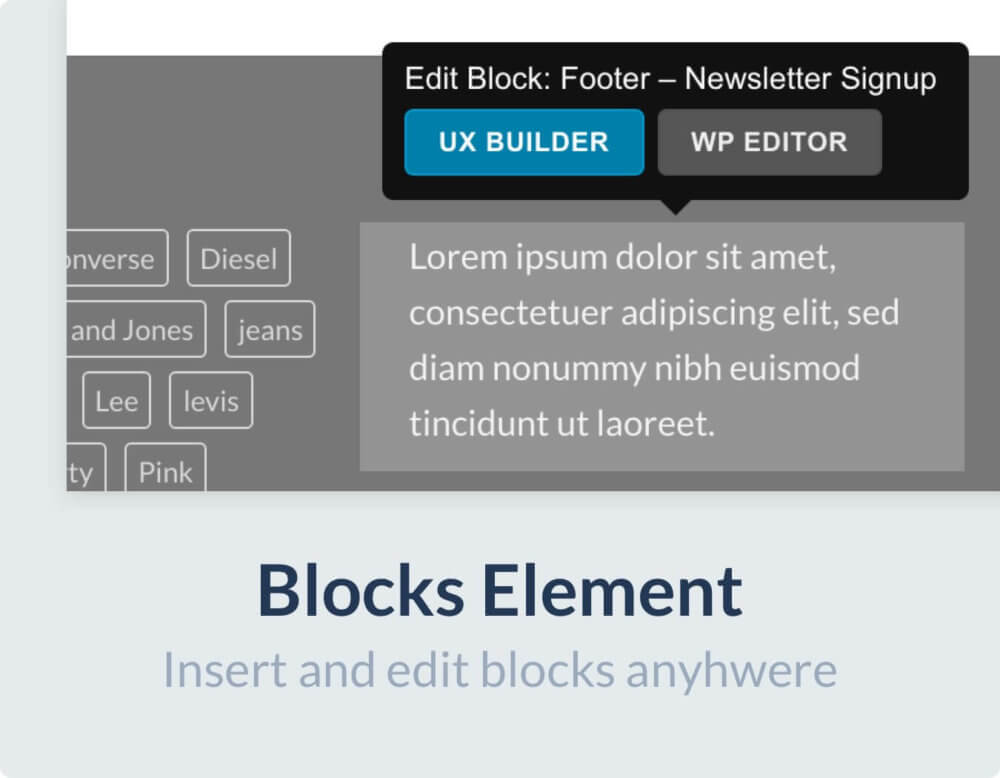
- Footer tạo từ Blocks: Tương tự như chỉnh sửa Block ở Main Header, tại trang chủ, người dùng nhấn vào UX Blocks và tìm kiếm block chứa chữ Footer. Tiếp tục, chọn Edit with UX Builder nằm ở bên dưới. Hoặc thực hiện bằng cách di chuyển chuột vào phần nội dung Footer. Lúc này, màn hình hiển thị một menu với nội dung là Edit Block: Edit. Sau đó, nhấn vào UX Builder.
Tại đây, bạn có thể chỉnh sửa nội dung và tùy chỉnh giao diện của footer.
Footer thông tin liên hệ và liên kết xã hội giúp tạo dựng sự tin tưởng và tạo thuận lợi trong việc tương tác với khách hàng.
Chỉnh Sửa Block trong Theme Flatsome
Flatsome hỗ trợ các block dễ dàng để xây dựng trang:
- Trong Trang quản trị WordPress, tạo hoặc chỉnh sửa một bài viết hoặc trang.
- Nhấn vào biểu tượng “Flatsome Studio” để thêm các block sẵn có và chỉnh sửa chúng.
Sử dụng các block để xây dựng trang một cách nhanh chóng và hiệu quả, giúp tạo ra trải nghiệm tốt hơn cho khách hàng của bạn.

Chèn Mã JavaScript: Tối Ưu Hóa Chức Năng Bổ Sung
Nếu bạn muốn thêm mã JavaScript tùy chỉnh để bổ sung chức năng đặc biệt:
- Trong “Theme Options”, chọn “Advanced”.
- Tiếp đó, chèn mã code theo mong muốn vào ô trống của Header Script/ Footer Script.
Thêm mã JavaScript tùy chỉnh giúp bạn tối ưu hóa chức năng và tích hợp các tính năng độc đáo vào trang web.
Với theme Flatsome, bạn có trong tay một bộ công cụ đa năng để tạo nên trang web đẹp và hiệu quả. Hy vọng những thông tin trên đây giúp ích cho bạn khi tìm hiểu về theme Flatsome. Mọi thắc mắc liên quan, vui lòng liên hệ Theme Giá Tốt để nhận tư vấn chi tiết.


